一文读懂浏览器缓存
前言
说起浏览器缓存,相信绝大多数同仁对它只是有相对模糊的一个概念,毕竟真正业务开发的时候,对这玩意的关注度并不是特别高。可能做过页面性能优化的朋友会更熟悉一些,毕竟想页面快起来,是少不了做一些缓存方面的手段。
这里呢,我不管你是否理解浏览器缓存,相信看完本文的同仁都会对这个事有一个更清楚的理解及流程机制的了解;如果你正在面试,或许当你碰到相关面试问题时,你能更快更清楚的说出这玩意是怎么一回事。好了这里我们废话也不多说了,下面就开始看看吧~
正文
强缓存
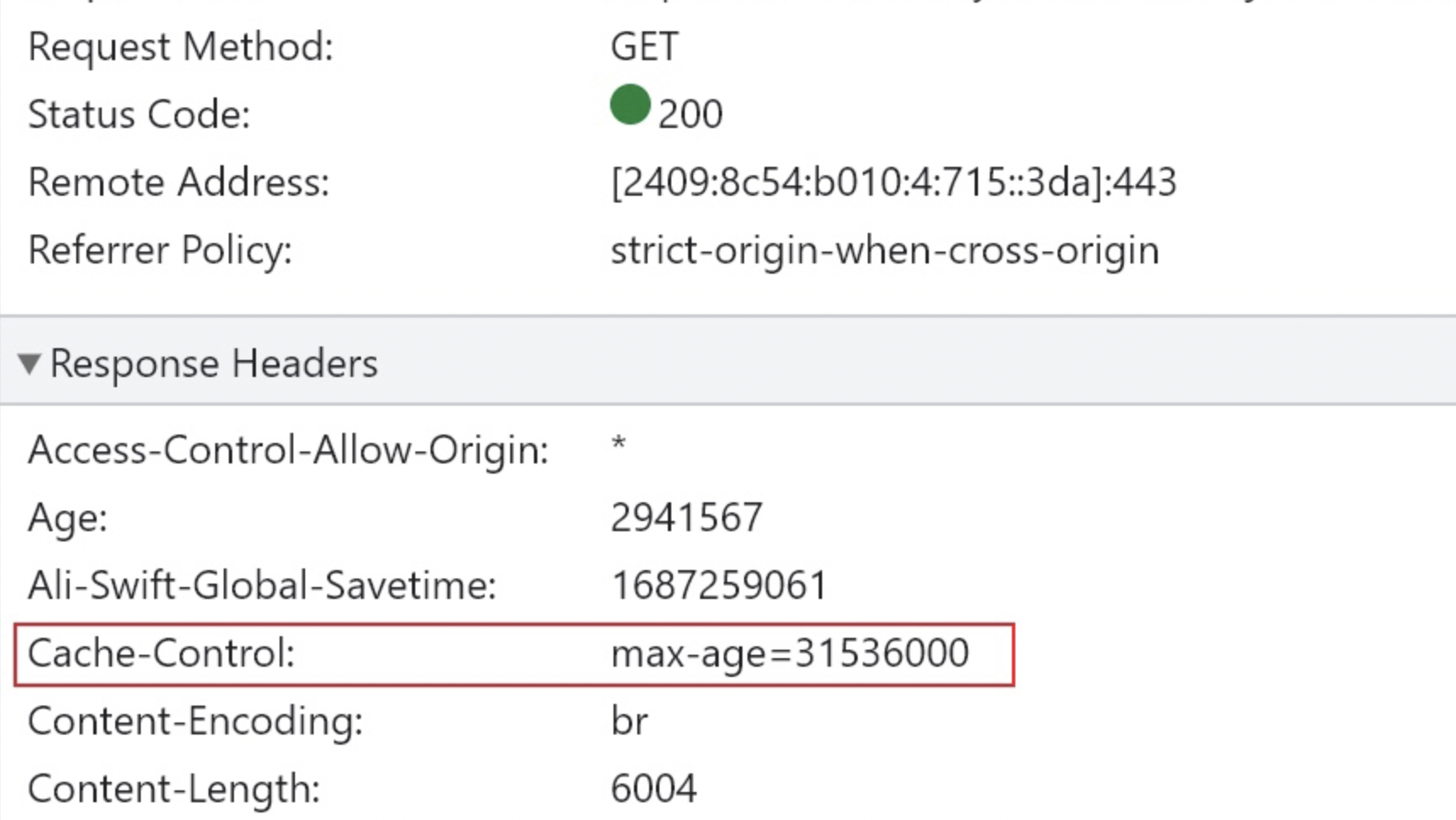
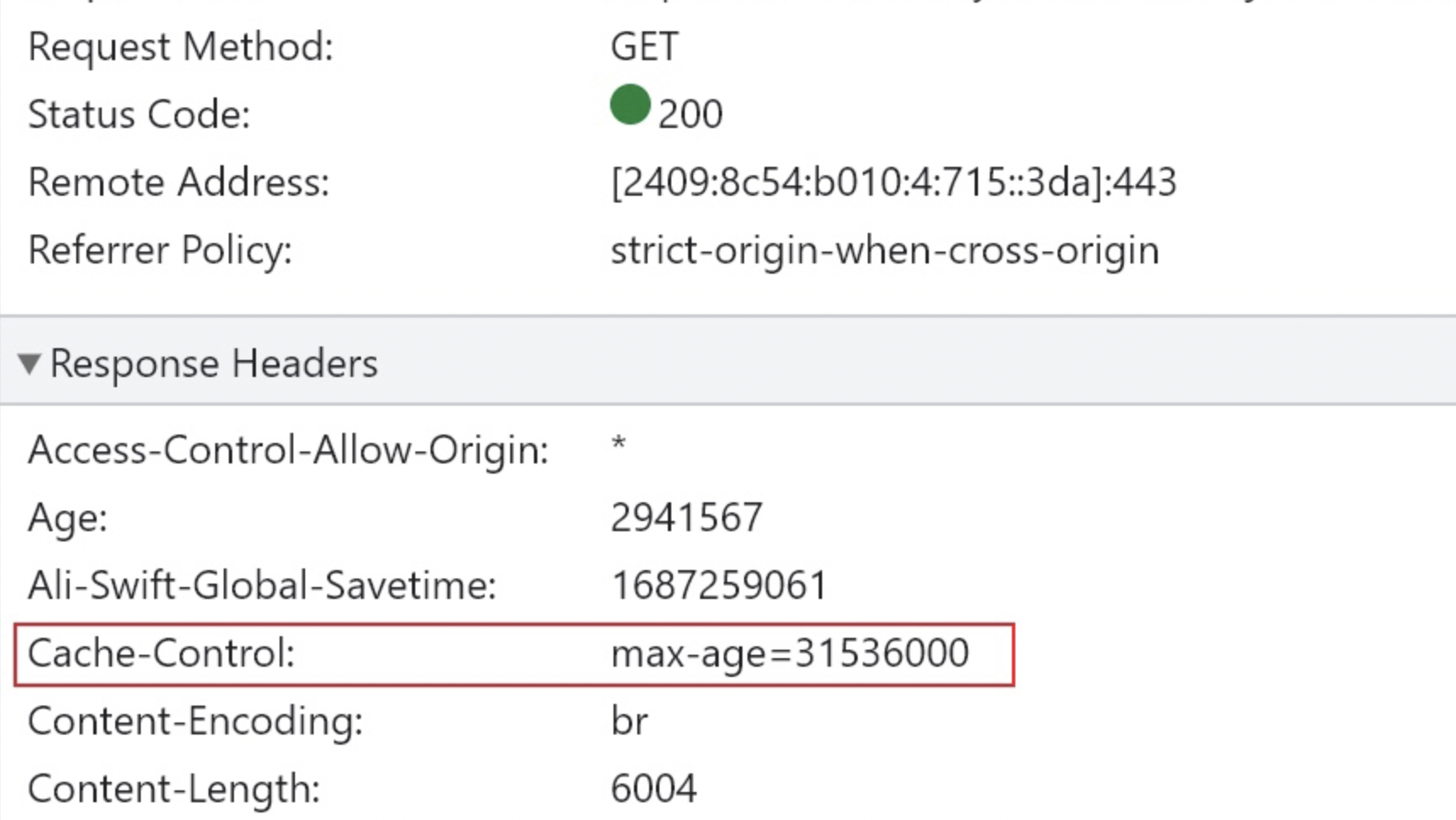
Cache-Control:max-age=秒
HTTP 1.1 规范
Cache-Control除了max-age外,还可以设置其它属性值:
- no-cache: 不使用强缓存(但仍会使用协商缓存)。
- no-store: 不使用缓存(不使用强缓存也不使用协商缓存),每次都向服务器发送资源请求。
- private: 只允许客户端使用缓存,不允许其他代理服务器进行缓存。
- public: 客户端和代理服务器都可缓存。
- s-maxage: 与max-age类似,区别是s-maxage是设定代理服务器的缓存时间。

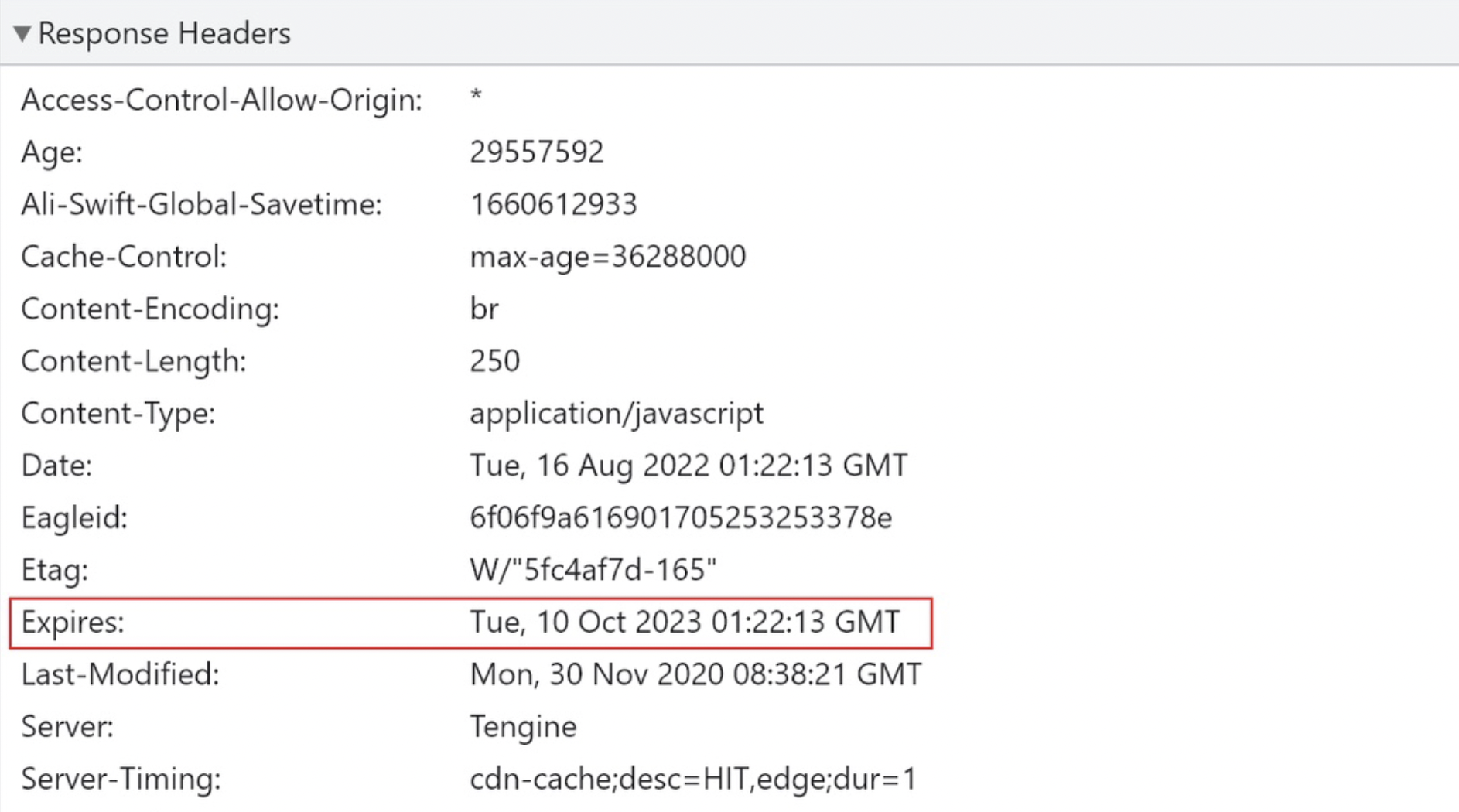
Expires
HTTP 1.0 规范
Expires返回是一个具体的时间值,代表缓存的有效期,在该日期内浏览器不会再向服务器发起请求,而是直接从缓存里获取资源。
Pragma
Pragma 只有一个属性值,就是 no-cache ,效果和 Cache-Control 中的 no-cache 一致,不使用强缓存,需要与服务器验证缓存是否新鲜,在 3 个头部属性中的优先级是最高的。
Cache-Control & Expires 的区别
虽然Cache-Control、Expires都是以时间来设置缓存有效期,但是 Expires 参照的是本地客户端的时间,而客户端的时间是可以被修改的,所以会有误差产生的情况,这也是 Expires 的一个缺点,所以有了后来Http1.1规范的 Cache-Control。
另外,Cache-Control 优先级要高于 Expires,如果两者同时设置,会优先使用 Cache-Control 而忽略掉 Expires。
协商缓存
在强缓存里,是否使用缓存是由浏览器来确定的,而协商缓存则是由服务器来告诉浏览器是否使用缓存资源,也就是浏览器每一次都要发送请求到服务器询问是否使用缓存。
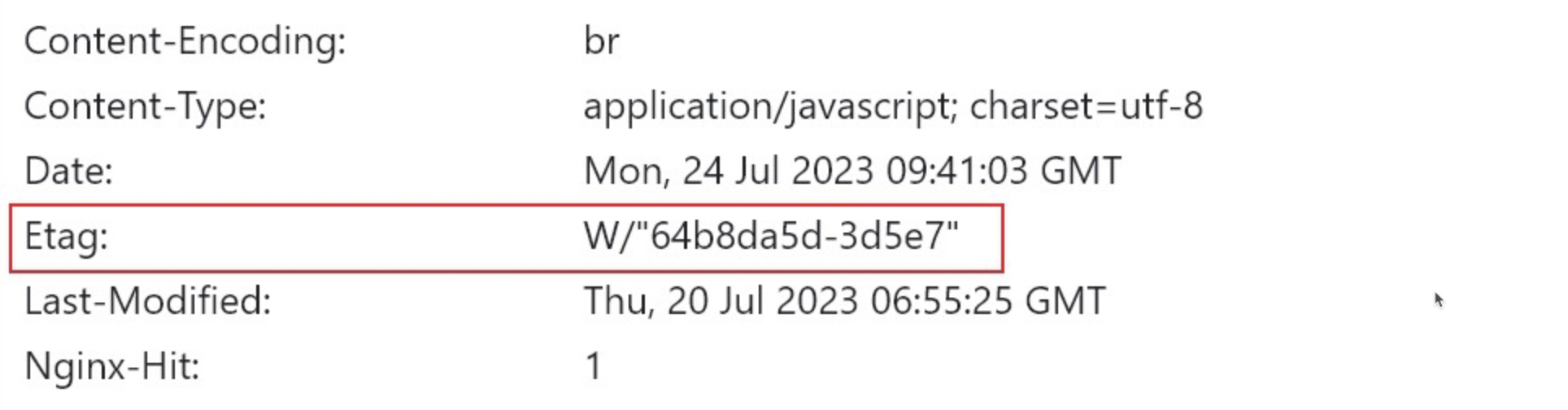
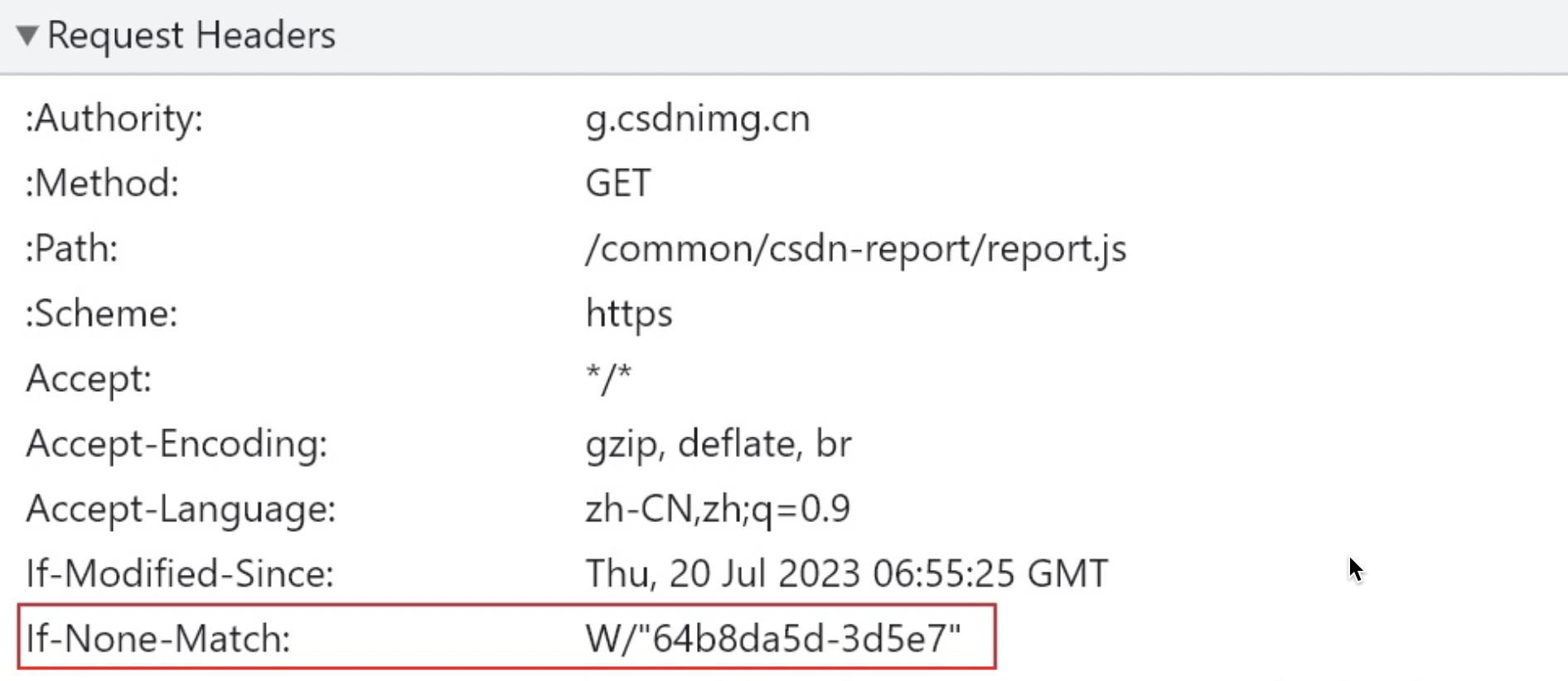
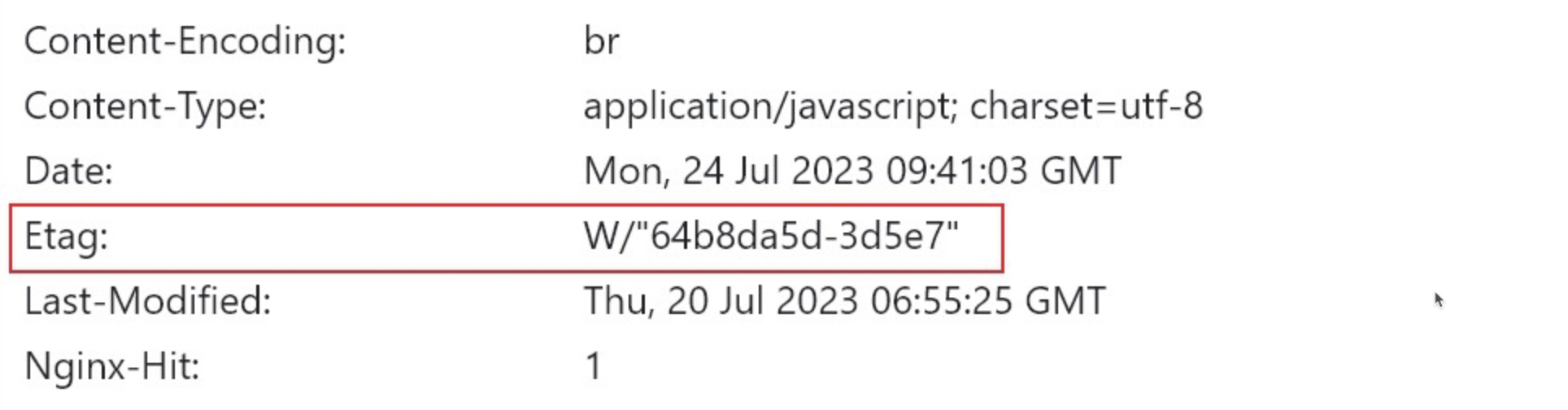
Etag
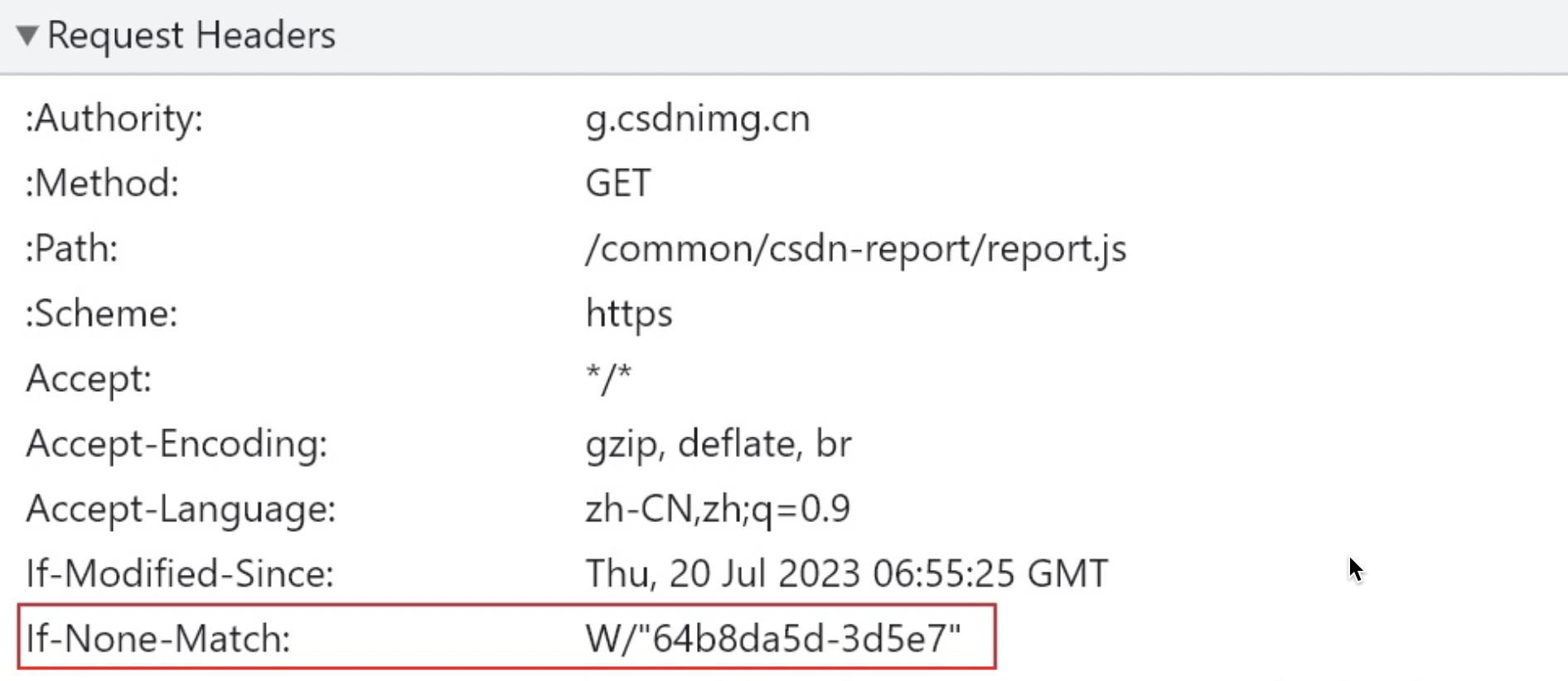
浏览器在初次请求资源时,服务器返回资源时,同时生成一个 Etag 值携带在响应头里返回给浏览器;当浏览器再次请求资源时,会在请求头里携带 If-None-Match,值是之前服务器返回的 Etag 值,服务器收到之后拿该值与资源文件最新的 Etag 值做对比。
- 如果没有变化则返回304,告诉浏览器继续使用缓存(不返回资源文件)。
- 如果发生变化,则返回200和最新的资源文件给浏览器使用。


Last-Modified
HTTP 1.0 规范
服务器返回 Last-Modified,浏览器请求头对应携带的是 If-Modified-since,值是一个时间值,代表文件的修改时间,服务器通过对比文件的修改时间是否发生改变来判断是否使用缓存。
两者区别
ETag/If-None-Match 的值是一串 hash 码,代表的是一个资源的标识符,当服务端的文件变化的时候,它的 hash码会随之改变,通过请求头中的 If-None-Match 和当前文件的 hash 值进行比较,如果相等则表示命中协商缓存。ETag 又有强弱校验之分,如果 hash 码是以 "W/" 开头的一串字符串,说明此时协商缓存的校验是弱校验的,只有服务器上的文件差异(根据 ETag 计算方式来决定)达到能够触发 hash 值后缀变化的时候,才会真正地请求资源,否则返回 304 并加载浏览器缓存。
Last-Modified/If-Modified-Since 的值代表的是文件的最后修改时间,第一次请求服务端会把资源的最后修改时间放到 Last-Modified 响应头中,第二次发起请求的时候,请求头会带上上一次响应头中的 Last-Modified 的时间,并放到 If-Modified-Since 请求头属性中,服务端根据文件最后一次修改时间和 If-Modified-Since 的值进行比较,如果相等,返回 304 ,并加载浏览器缓存。
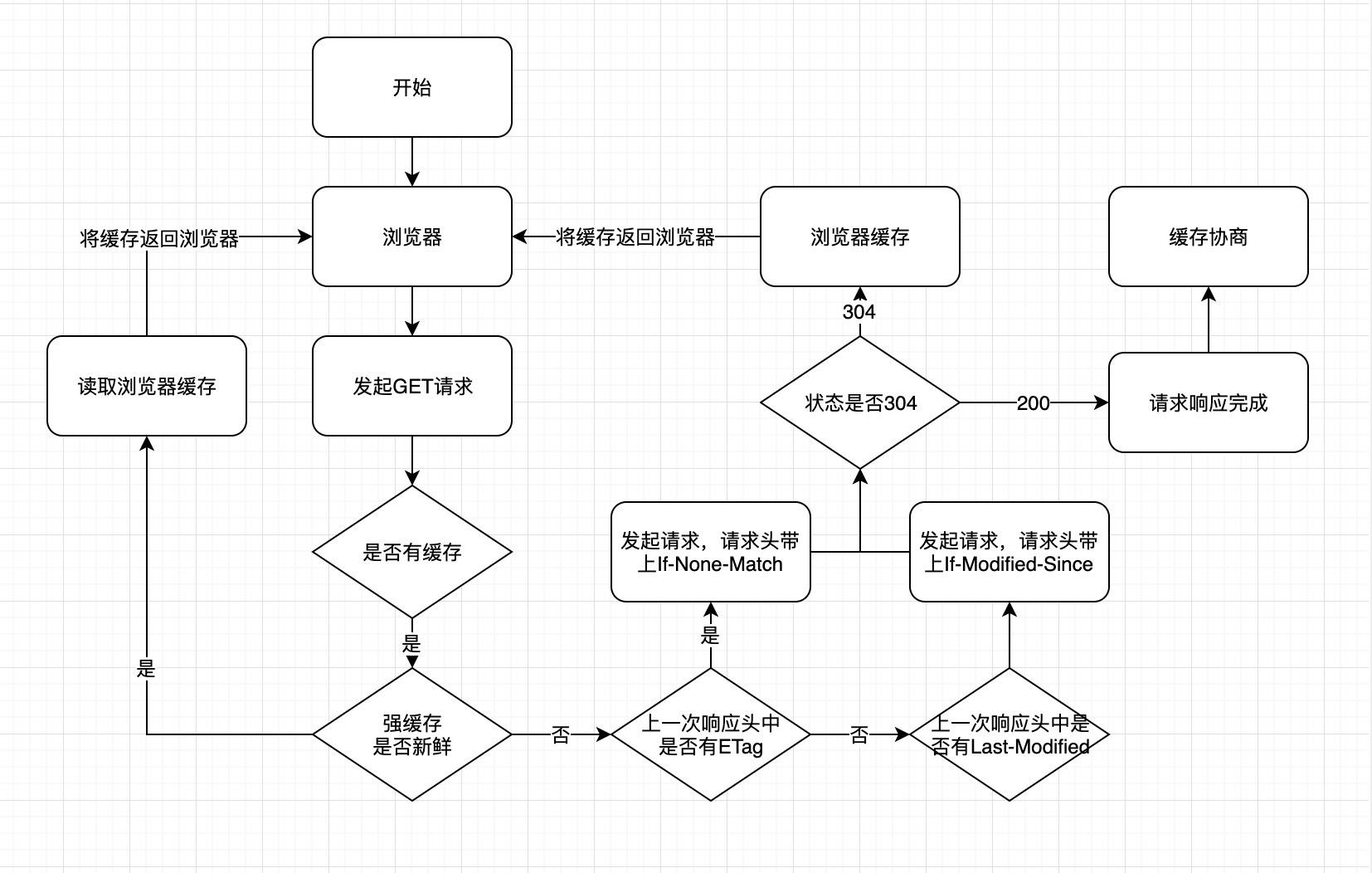
浏览器缓存流程图

注意
强缓存优先级大于协商缓存,即两者同时存在时,如果强缓存开启且在有效期内,则不会走协商缓存。
扫码关注后,回复“资源”免费领取全套视频教程

2

















发表评论(共0条评论)