Vue 3.0 初体验《从构建项目到实现一个todoList》
前言
关于Vue 3.0 Beta版本已经发布有一段时间了,不知道各位朋友有没有去体验一下最新版本。如果还没有来的及体验的话,那么今天我来带你们一起体验一下Vue3.0 Beta带来的快感吧。
正文
开始之前请确定你的Node Or Npm 版本是否和我的一样
Node v10.16.0
Npm v6.9.0如果你的版本和我的一样,那么现在就可以开始玩耍了~
这里我们需要使用最新版本的Vue Cli去创建项目,如果你的Vue Cli的版本不够新,可能会出现问题,以下是我的Vue Cli版本
# 查看自己的Vue Cli版本
vue -V
# 我的输出 @vue/cli 4.3.1
# 更新Vue Cli
npm update @vue/cli@4.3.1 -g如果你的Vue Cli已经是以上版本了,那么请跟着我来创建一个项目吧
cd ~/Desktop
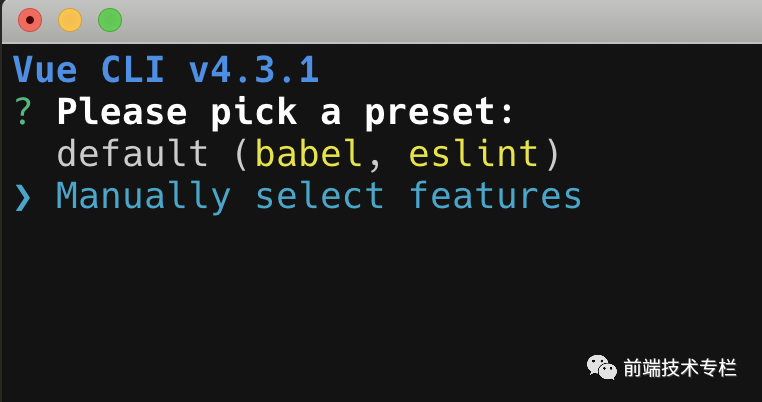
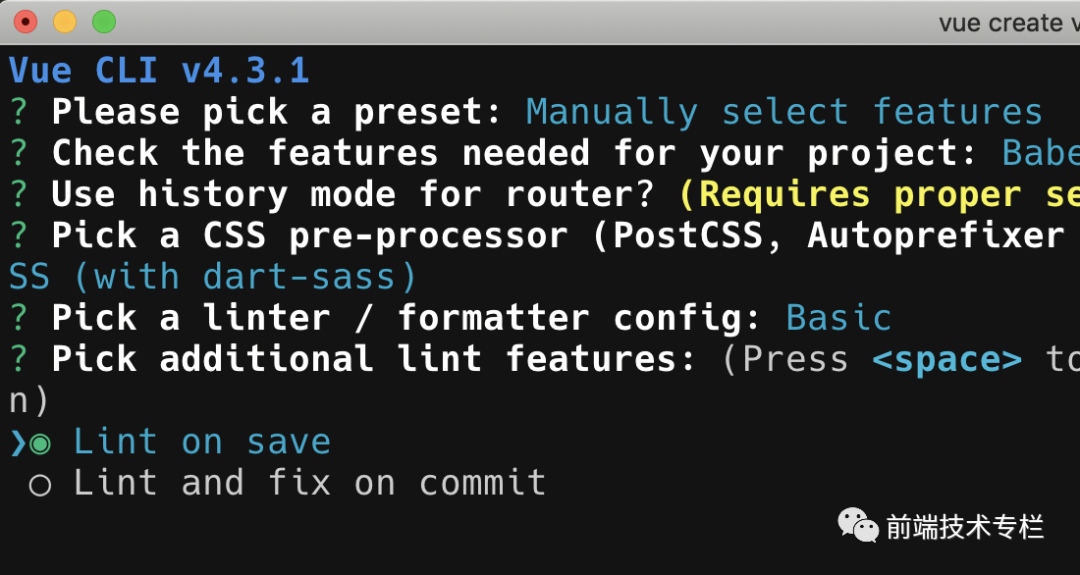
vue create vue-beta-test运行后会出现以下界面,请选择第二项,手动配置

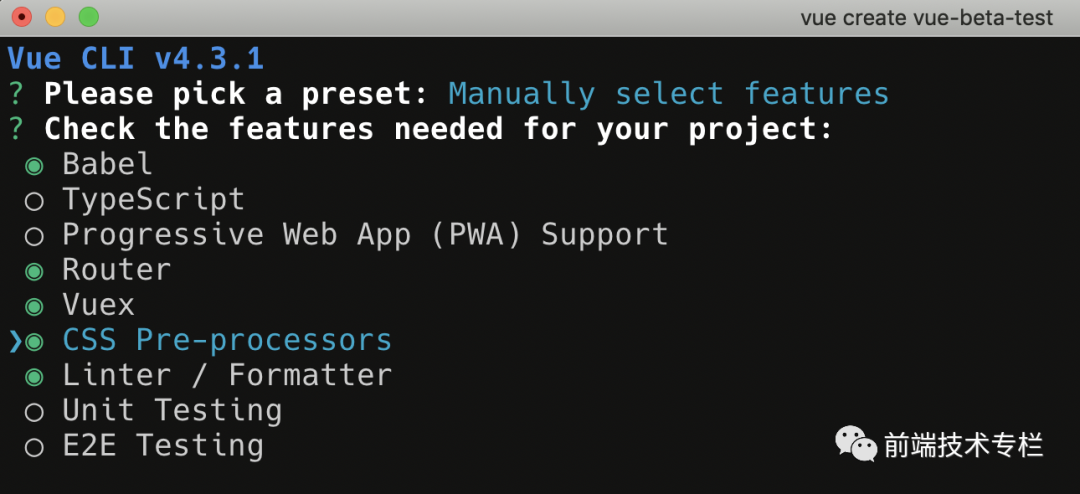
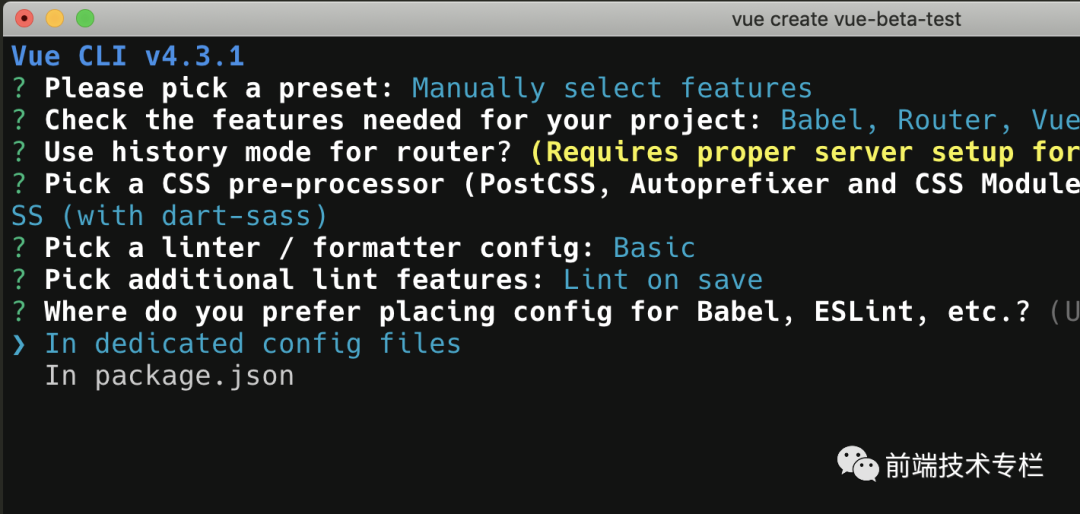
第二步,选择项目所需要的功能

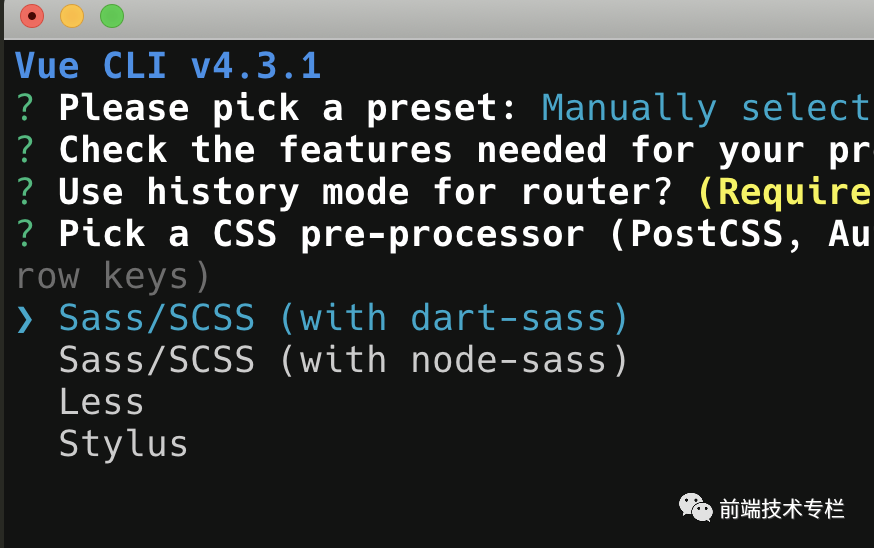
两次回车,然后选择一个CSS预处理器,我选的第一项

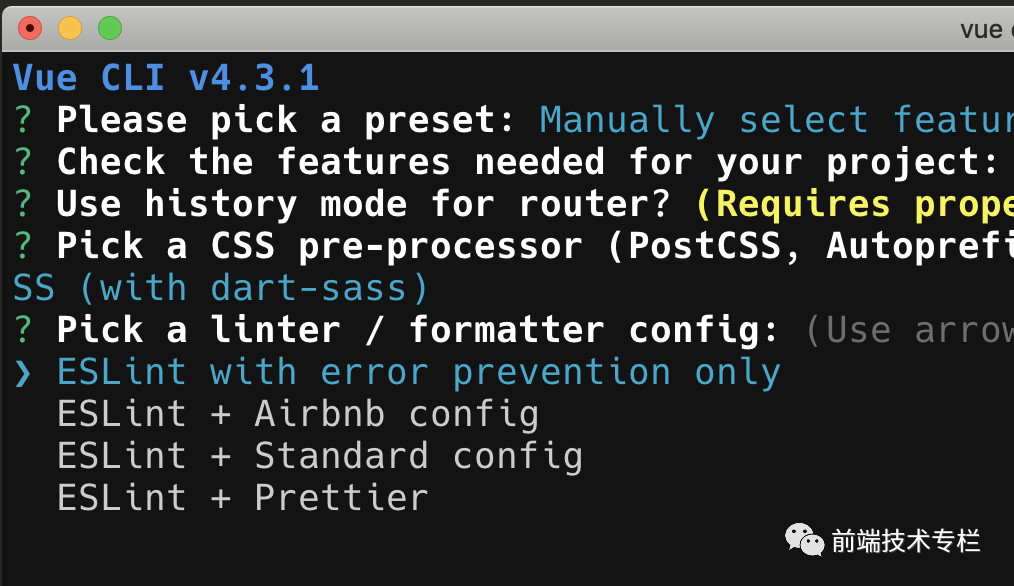
再次回车,然后选择一个代码语法格式的配置,这里选第一项就可以了

我们再次回车,然后选择其它的lint功能,这里也选第一个吧

回车后会有一个选择,说你喜欢在哪个地方放置Babel或者ESLint的配置,这里也选第一个吧,让生成对应的配置文件

回车后会提示是不是要将本次的这个配置当做将来项目的预设,这里看个人吧,我直接回车了
这时就开始生成项目了

项目生成完成后,直接运行以下命令
cd vue-beta-test
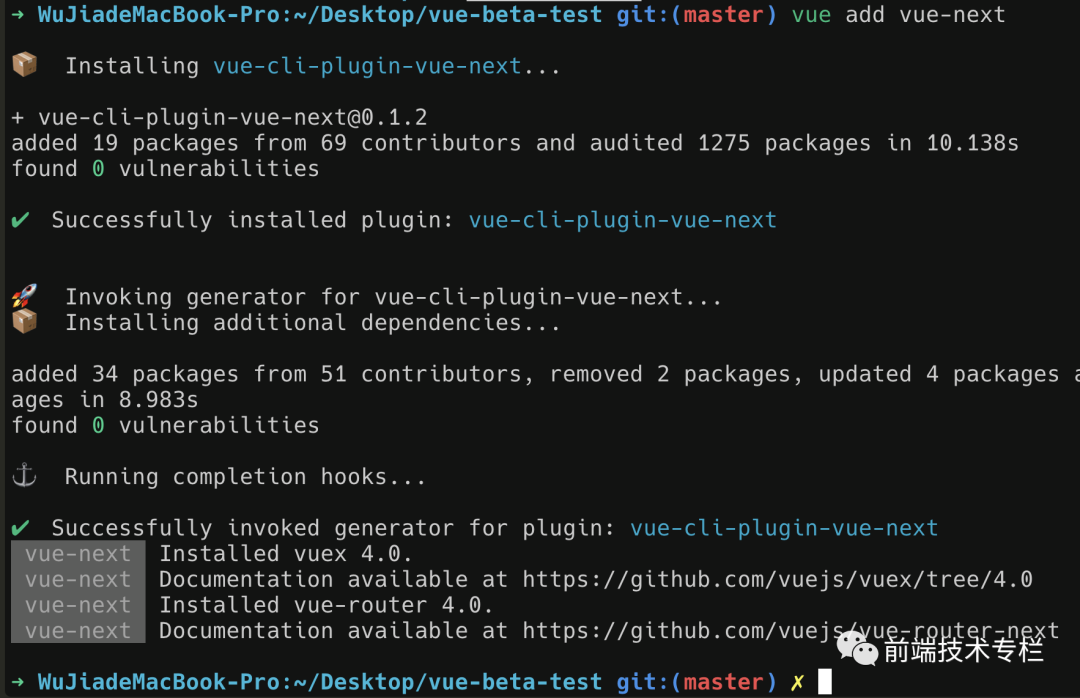
vue add vue-next这里的第二个命令是在当前项目中添加vue-next插件,为了支持项目能够使用vue 3.0的最新功能
这个命令做了以下事情
- 将Vue 3 Beta并添加@vue/compiler-sfc到项目依赖项中。
- 配置webpack以.vue使用新的Vue 3编译器编译文件。
- 自动迁移RFC-0009中提到的某些全局API更改的Codemod。
- 如果检测到旧版本,请在项目中安装Vuex 4.0和Vue Router 4.0。
- API的Codemod在Vuex和Vue Router中进行了更改。

安装完以后,那么就可以开始跑项目了,配置方面的已经都做完了,下面就开始使用vue 3.0来写一个demo吧
写demo之前,先把不需要的一些代码给清理了吧~
这里我只留了App.vue一个页面文件,其它在view或者components下面的文件都被删除了
清理后的App.vue代码
<template>
<div id="app">
</div>
</template>
<script>
export default {}
</script>现在我们要做的这个demo是这样的
- 需要一个输入框和一个按钮来添加任务
- 添加后的任务状态是待办状态,所以展示在待办项区域;待办区域任务是可以进行完成的,完成的前提需要输入一个完成时间秒为单位,例如输入4,代表该任务需要4秒钟完成任务
- 当待办状态变为进行中的时候,状态需要展示到正在进行中区域,并显示任务详情,当前完成的进度
- 当整个任务完成后,那么该完成的任务将会移动到已完成区域
以上是本次demo的需求分析,下面是这个demo的成型图片,有兴趣的话各位可以自己先实现一下,不要看下方贴的代码。当然,如果你是一位久经沙场的大佬,请不要笑话哦~

demo代码我就不做分析了,如果你还没有了解过Vue 3.0的一些变化,请查阅一下下面的文档进了解。
整个demo都是在App.vue页面中实现的,没有将组件化,如果有兴趣的朋友可以试着将代码以组件化的形式实现,是一个不错的练习哦~
<template>
<div class="add-container">
<input type="text" v-model="taskName" @keyup.enter="addTask(taskName)" placeholder="请输入任务名称">
<button @click="addTask(taskName)">添加</button>
</div>
<div class="title orange fw-b">待办任务({{todoList.length}})</div>
<ul v-if="todoList.length">
<li v-for="item of todoList" :key="item.id">
<span>任务ID:{{ item.id }}</span>
<span>任务名称:{{ item.taskName }}</span>
任务所需时间:
<input type="number" v-model="item.taskTime" placeholder="请输入任务所需时间"/>
<button @click="startTask(item)">现在完成</button>
</li>
</ul>
<p v-else>暂无任务</p>
<div class="fw-b blue title">进行中任务({{ conductList.length }})</div>
<ul v-if="conductList.length">
<li v-for="item of conductList" :key="item.id">
<p>任务ID:{{ item.id }} 任务名称:{{ item.taskName }}</p>
<div>完成进度:{{ Math.floor(item.percentage / item.taskTime * 100) }}%</div>
</li>
</ul>
<p v-else>暂无任务</p>
<div class="fw-b green title">已完成任务({{ completeList.length }})</div>
<ul v-if="completeList.length">
<li v-for="item of completeList" :key="item.id">
<span>任务ID:{{ item.id }}</span>
<span>任务名称:{{ item.taskName }}</span>
</li>
</ul>
<p v-else>暂无任务</p>
</template>
<script>
import { reactive, ref } from 'vue'
export default {
setup () {
const id = ref(0)
const data = reactive({
taskName: '',
todoList: [],
conductList: [],
completeList: []
})
// 添加任务
const addTask = taskName => {
if (!taskName) return alert('请输入任务名称')
if (data.todoList.find(item => item.taskName === taskName)) {
data.taskName = ''
return alert('已有该任务了')
}
data.todoList.push({
taskTime: 0,
percentage: 0,
taskName,
id: ++id.value
})
data.taskName = ''
}
// 完成任务
const completeTask = task => {
task.percentage = 0
data.conductList = data.conductList.filter(item => item.id != task.id)
data.completeList.push(task)
}
// 开始任务
const startTask = (task) => {
if (!task.taskTime) return alert('请输入任务所需时间')
data.todoList = data.todoList.filter(item => item.id != task.id)
data.conductList.push(task)
task.timer = setInterval(() => {
if (task.percentage >= task.taskTime) {
clearInterval(task.timer)
completeTask(task)
} else {
++task.percentage
}
}, 1000)
}
return Object.assign(data, {
startTask,
addTask
})
}
}
</script>
<style lang="scss">
html, body {
padding-left: 100px;
padding-top: 60px;
}
.fw-b {
font-weight: bold;
}
.orange {
color: orange;
}
.green {
color: green;
}
.blue {
color: blue;
}
.title {
margin-top: 40px;
}
ul {
span {
padding-right: 40px;
}
}
</style>以上就是全部内容啦,各位同学如果在操作上遇见什么问题可以留言提出来,我们相互讨论,共同进步。
扫码关注后,回复“资源”免费领取全套视频教程

2














发表评论(共0条评论)