 192023-11
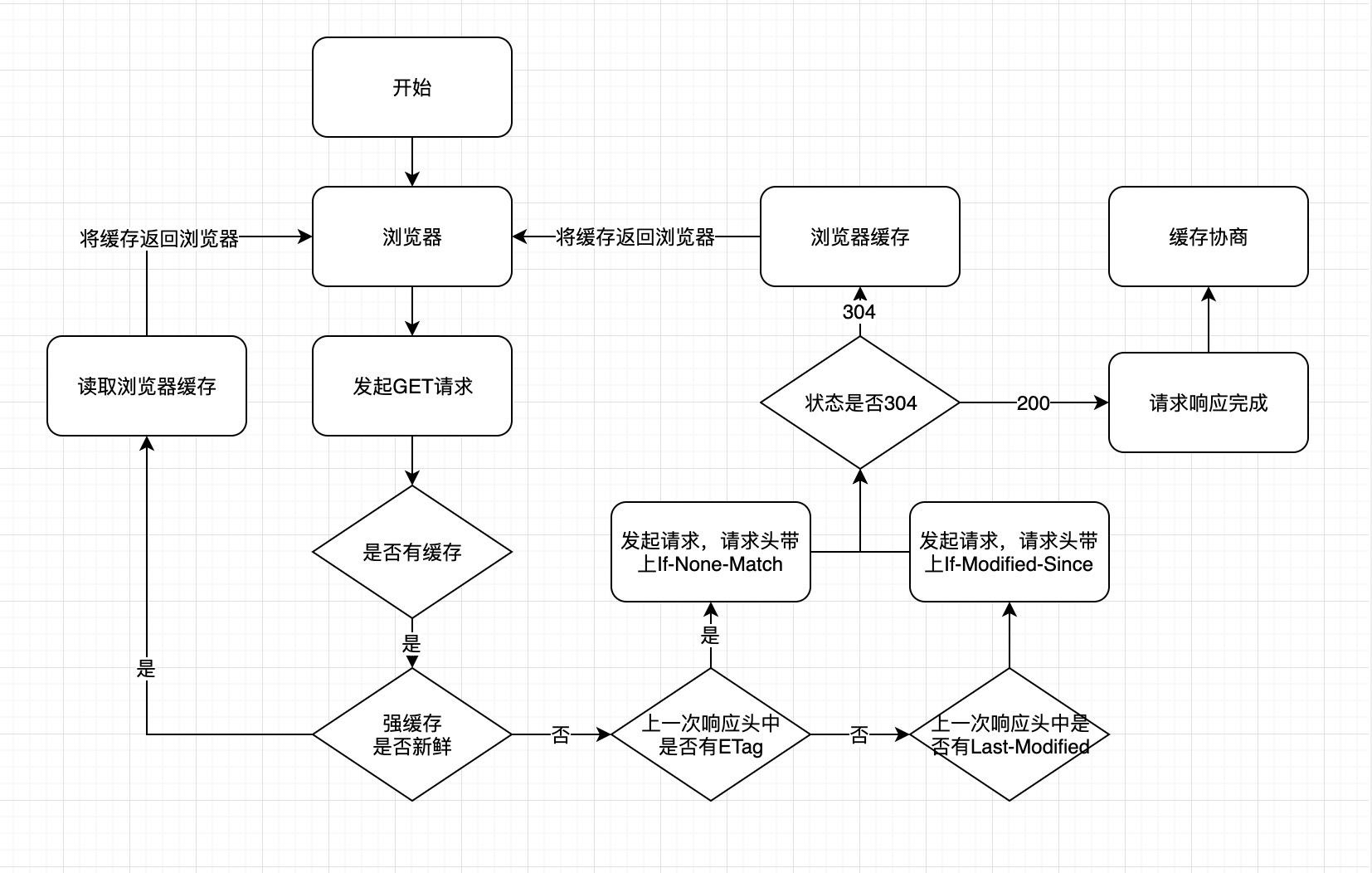
192023-11 浏览器 一文读懂浏览器缓存
说起浏览器缓存,相信绝大多数同仁对它只是有相对模糊的一个概念,毕竟真正业务开发的时候,对这玩意的关注度并不是特别高。可能做过页面性能优化的朋友会更熟悉一些,毕竟想页面快起来,是少不了做一些缓存方面的手段。
 272020-12
272020-12 Vue vue的$nextTick的使用+源码分析
开始前,我觉得我们需要先弄清楚vue的$nextTick是干什么用的,它的存在是为了解决什么问题?大家也可以自问一下。
 132020-08
132020-08 JavaScript 解析call、apply、bind三者区别及实现原理
bind与call或apply最大的区别就是bind不会被立即调用,而是返回一个函数,函数内部的this指向与bind执行时的第一个参数,而传入bind的第二个及以后的参数作为原函数的参数来调用原函数。
 102020-07
102020-07 JavaScript 深入理解JavaScript位运算符
说起位运算符,各位一定是知道和二进制有关。但是我觉得,还是有大部分朋友对于位运算符还是比较陌生的,因为在实际的需求开发中这玩意几乎都没怎么用过,所以也就没有去过多的了解这东西。
 252020-06
252020-06 JavaScript 关于HTML5的Web Worker你了解多少?
大家都知道,JavaScript是单线程的,也就是说,所有的任务只能在一个线程上完成,一次只能做一件事。前面的任务如果没有完成,后面就只能等着。所以,HTML5就提出了web Worker标准,表示JavaScript允许有多个线程,但是子线程完全受主线程的控制,并且子线程不能操作DOM,只有主线程可以操作DOM。所以 Web Worker 的最佳使用场景是执行一些开销较大的数据处理或计算任务,接下来我们就来具体的了解一下这个东西吧~
 292020-05
292020-05 JavaScript 手写一个符合Promise A+规范的Promise实现
记得之前发过一篇关于Promise文章的讲解,不过都不是很深入,只是对使用上的理解,所以这次我将会带着各位通过JavaScript来实现一个Promise,并且是符合规范的,最后可以通过promises-aplus-tests来进行跑测。
 202020-05
202020-05 Vue Vue 3.0 初体验《从构建项目到实现一个todoList》
关于Vue 3.0 Beta版本已经发布有一段时间了,不知道各位朋友有没有去体验一下最新版本。如果还没有来的及体验的话,那么今天我来带你们一起体验一下Vue3.0 Beta带来的快感吧。
 112020-05
112020-05 软件&工具 关于前端的工具你知道多少?别找了,都在这里。
在日常开发中,一个人的开发效率快不快,也取决于有没有比较得手的工具。所以今天主要给大家分享一下我个人收集使用的一些开发中常用的工具,相信有了它们你的效率也会倍增。好了,废话不多说,下面就来看看吧~
 072020-05
072020-05 TypeScript TypeScript装饰器从入门到应用
装饰器是一种特殊类型的声明,它能够被附加到类声明,方法, 访问符,属性或参数上。装饰器使用 @expression这种形式,expression求值后必须为一个函数,它会在运行时被调用,被装饰的声明信息做为参数传入。
 292020-04
292020-04 JavaScript Javascript运行机制(Event loop)原理知道吗?不懂就来看看吧,一篇文章让你搞定
在写这篇文章之前,我看了很多写的不错的文章,但是每篇文章都有那么几个关键的点,很多篇文章凑在一起综合来看,才可以对这些概念有较为深入的理解。所以,我就想要写这么一篇文章,结合自己的理解以及示例代码,用最通俗的文字表达出来。 希望大家可以通过这篇文章,学习到Event loop的运行原理。如果在文中出现有错误的地方,欢迎大家留言一起探讨。
- 1
- 2
- 3










最新评论
1年前
2年前
2年前
4年前
5年前
5年前
5年前
5年前
6年前